Switch to pc/tab to view design process.
Alerts Visibility
Empowering supply chain teams with alerts, insights, and possible recommendations to prevent disruptions and losses.
Supply chain alerts like cyclones lead to financial losses
due to delayed risk visibility and lack of insights.
Problem
Real-time risk visibility system that delivers timely alerts,
impacts and mitigation strategies to shippers and carriers.
Solution
Faster decision-making, reduced financial losses,
and an improved supply chain efficiency.
Impacts
4 weeks (Final release in Mar - 2024)
Duration
Christopher G (Sr. UX Manager)
Angela Simon (Sr. UXD)
Me (UXD)
My team
Iterative design / User study / Interaction and UI design
My roles
Problem
Supply chain alerts like cyclones lead to financial losses due to delayed risk visibility and lack of insights.
Solution and Impact
Real-time risk visibility system that delivers timely alerts and impacts resulting in reduced financial and time losses.
Duration
4 weeks (Final release in Mar - 2024)
My Team
Christopher G (Sr. UX Manager)
Angela Simon (Sr. UXD)
Me (UXD)
My Role
Iterative design / User study / Interaction and UI design

Problem of
delayed visibility
Problem statement
Supply chains power global commerce but are vulnerable to disruptions like storms, port closures, and geopolitical tensions, causing delays and losses. Businesses don’t lack data. They lack real-time insights.
Understanding the gaps
Despite advancements in supply chain visibility, few key challenges prevents various businesses from proactively mitigating risks:
Inconsistent updates and less insights.
Delayed
Poor and slow coordination in critical points.
Slow
Lacks A.I. Driven forecasting and resolutions.
Limited
Unreliable and false data along with insights.
Unreliable

Aim and vision -
Giving real-time insights
Vision of the solution
We envisioned a structure that doesn’t just notify users of disruptions but highlights losses upfront, ensuring swift, informed action to minimize risks.
To achieve this, we needed to place the alerts where users naturally interact, i.e-their workspace. Since every second matters, the risks had to be above the fold, ensuring they were seen instantly.

User needs -
Who we designed for?
User groups
Our users (most stakeholders and managers) span at different roles in supply chain management, each with unique needs-
1
Shippers (Manufacturers & Retailers) -
Need to ensure on-time delivery and minimize losses..
2
Carriers (Logistics Providers & Freight Operators) -
Require efficient routing and risk avoidance.
3
Supply Chain Managers & Analysts -
Depend on real-time insights to make informed decisions.
4
Executives & Finance Teams (High authorities/managers) -
Focus on reducing financial risks and operational inefficiencies.

Brainstorming and
Quantitative Insights
Brainstorming for quantity
We (8 UXD + 1 Sr. UX Manager) explored multiple approaches through brainstorming to answer questions such as what would happen by widget, visual language, types of UI patterns or any innovtive ideas.
Elements that would go in the design
I decided on a widget based structure, ensuring it was both highly visible and easily integrated into the existing system. To determine the content inside, I met with PMs and conducted user calls to gather and prioritize insights.

Iterations
on the widget
Set of initial iterations
Through multiple wireframing and iterative cycles, I tested various designs such as bar graph, pie, sunburst, dot, map and list/card views, ensuring the alerts were clear without overwhelming the users.
Consistent UI blending in well with workspace.
Visuals
Real-time data displayed in a known format.
Data
Connecting shipment, order and capitals.
Helpful
Recommending solutions of the alerts.
Innovative

Polishing the iteration -
Solution - part 1/2
Final pick - Map view
Internal feedback on the iterations was positive, but the "4+ days timeframe" did not work well and was removed due to A.I and few backend constraints. Finally, the map view stood out as promising, innovative, and highly adaptable.
Cleaning the UI
Within the map iteration, a few elements and patterns alongside CTA's needed to be cleaned and polished as per the needs of users, and backend constraints.
Dark mode as default view
The design initially aimed for light colors to blend with widgets. But with 87%+ users favoring dark mode in our other products, I decided to shift to dark mode as default for consistency and clarity, with light and satellite options available.

Light
Dark

User behavior and
key insights
Key Insights in user behavior
Despite user acceptance, UX team recorded user screens and the analysis revealed unexpected (yet natural) behavior — over 50% of users might overlook the design.
1
List view users (11/50) -
These users always used list view, and barely visited the workspace.
2
Card view users (16/50) -
These users always used card view, and barely visited the workspace.
3
Users who resumed from where they left off (22/50) -
These users require continuity in their workflow and avoided switching screens.
4
Users who started from workspace (11/50) -
These users started from workspace, and could go through the widgets.
5
Shared users (12/50) -
Depend on colleagues’ systems for access..

Adapting to the user -
Solution part - 2/2
Challenge
As the list and card views were very common, I needed to adapt the widget style for these layouts. However, both were already very data-dense, leaving no space for any new UI pattern addition, or a widget.
Solution - Integrating rather than adding
To integrate alerts without disrupting existing visuals, I replaced the widget with a mini alert icon next to "Status of Shipment", offering quick, simple overlay data view on hover. This seamlessly blended alerts into card and list views.

List
Card
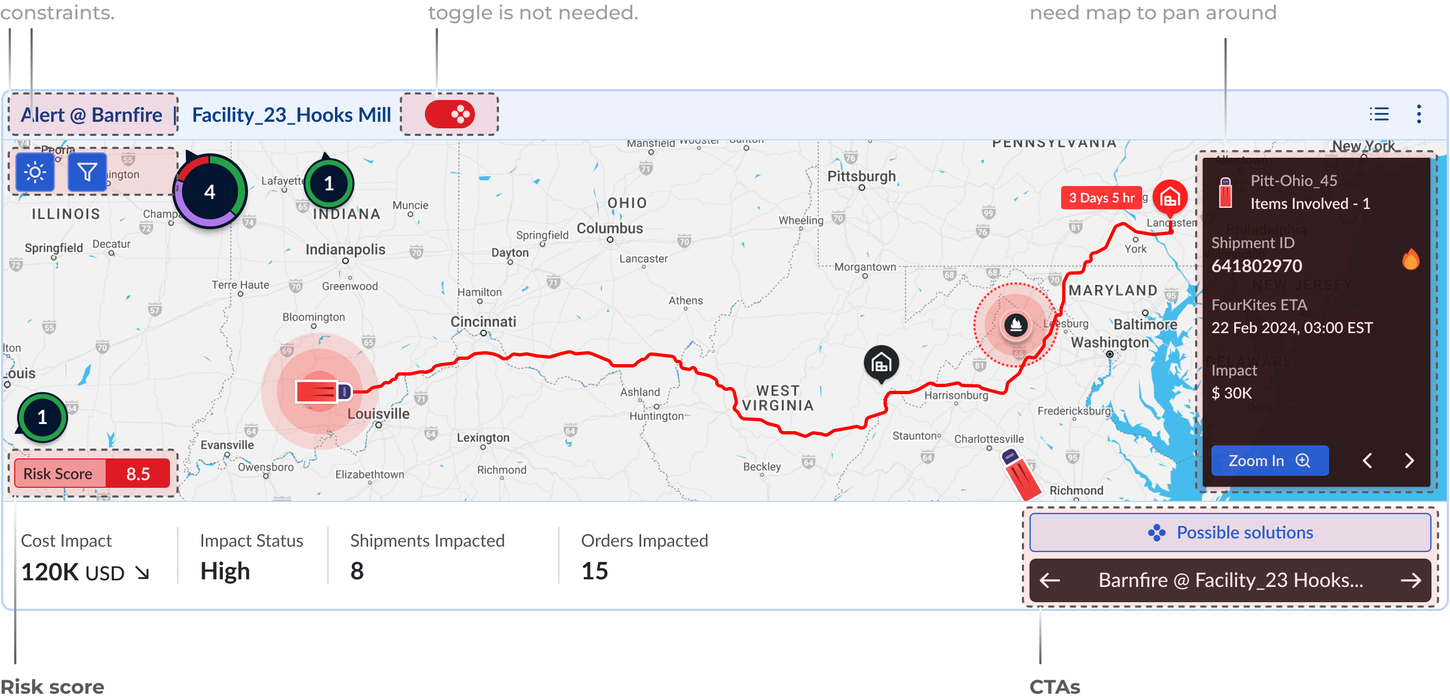
Final Design
Map, widget and a tooltip enabling proactive risk management with timely insights and alerts to minimize losses.
Visual driven widget
The widget presents data and insights with a simple UI, minimizing cognitive load while delivering information to the user.

Light
Dark
Data at a glance
All critical alerts, risks and shipments impact data is centralized in global map view, providing users with quick insights.
Learnings & Impact
Collaborating with my manager, I recognized the systemic impact of design for one product can affect multiple screens and system. I also learnt how to test the designs across contexts and adapt quickly to ever evolving user needs, insights, and shift in design requirements.
Measuring an impact number was not possible as this required detailed financial data which companies could only give partially at the end of year. However, there were 2-3 metrics and observations that proved that the idea was a success.

6.5 to 7.0 ↑
Average NPS scores increased in first month for the MW product.

23.1%
23.1% of the overall users on MW interacted with this widget and Fin.A.I